スタッカブルトランジション
/examples/stackable-transition
スタッカブルトランジションとは
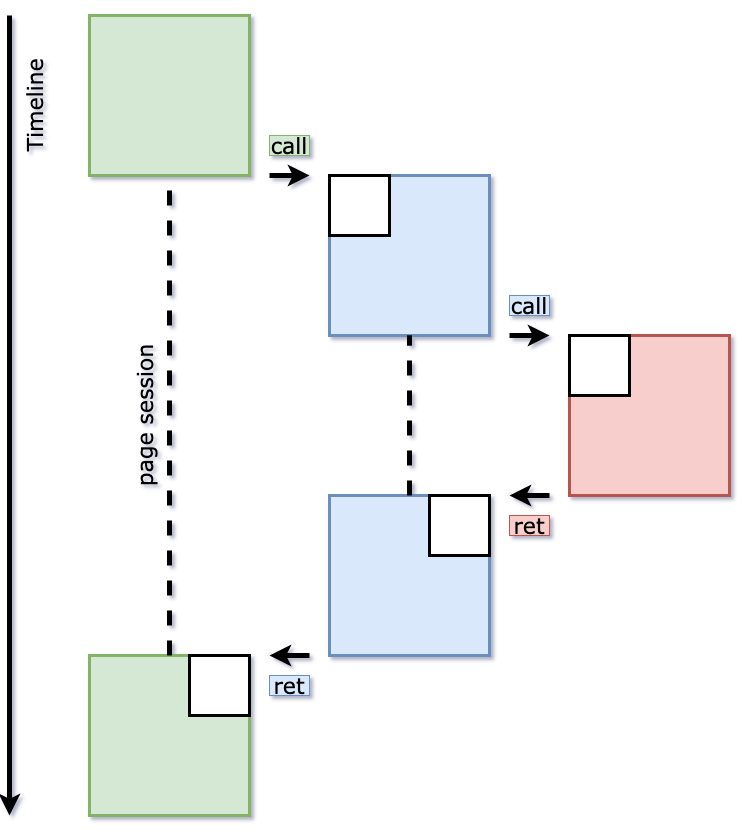
スタッカブルトランジションは、現在のページ(A)の状態を保存したまま別のページ(B)に遷移し、その別のページの処理がユーザーの操作によって完了したら、元のページ(A)に、(B)の状態を返り値を保持しながら戻ることができる、ページ遷移機能です。
スタッカブルという名前の通り、複数段にわたって遷移を行うことができます。

実際
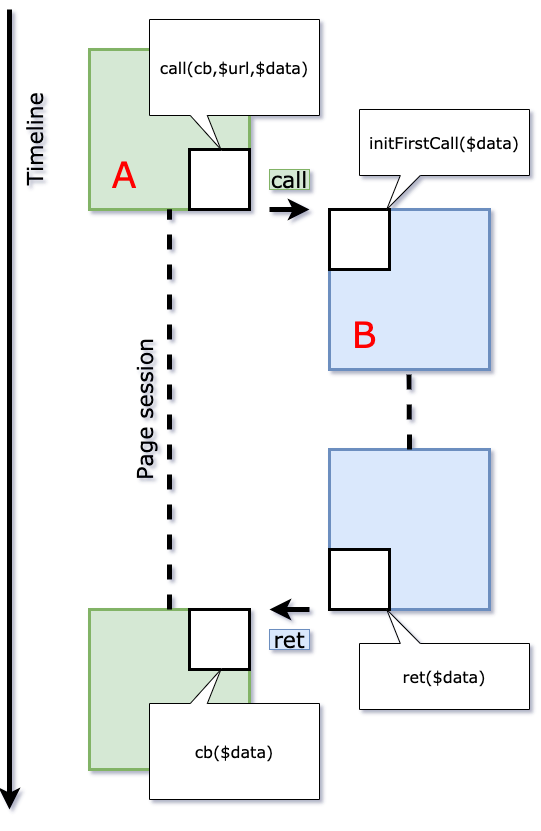
下図のような、AからBへ遷移し、Bで処理を実施した結果をAに戻すという、非常に単純な画面遷移を例として構築してみます。

Aに係るソース例
<?php
require_once 'waggo.php';
class EXA extends EXPCController
{
protected function views()
{
return [
'call' => new WGV6BasicSubmit(),
'val' => new WGV6BasicElement()
];
}
// [A-1]
protected function _call()
{
// [A-2]
$this->call('ret_by_b', 'b.php', $this->view('val')->getValue());
}
// [A-3]
protected function ret_by_b($val)
{
if( $val !== false ) $this->view('val')->setValue($val);
}
}
EXA::START();[A-1] call ボタンが押下されると、_call() が発動します。
[A-2] b.php に対して、スタッカブルトランジションを実施するためのメソッドである call を行います。
call では「遷移先から情報を受け取るためのコールバックメソッド名」「遷移先のURL」「引き渡す値」を指定します。
[A-3] Bから受け取った値は、[A-2] で指示されたコールバックメソッド名である 'ret_by_b' で引き受けます。
引き受けた情報が false でない場合、Aのvalの値を、引き受けた値に変更します。
<main class="container">
<div class="row">
<div class="col">
<h1>A</h1>
<form action="{@form:action}" method="{@form:method}" enctype="{@form:enctype}">
<div class="form-group">
<input class="form-control" type="text" id="{@val:id}" name="{@val:name}" value="{@val:value}">
</div>
<div class="form-group">
<button class="btn btn-primary" id="{@call:id}" name="{@call:name}">Call</button>
</div>
</form>
</div>
</div>
</main>Bに係るソース例
<?php
require_once 'waggo.php';
class EXB extends EXPCController
{
protected function views()
{
return [
'commit' => new WGV6BasicSubmit(),
'cancel' => new WGV6BasicSubmit(),
'val' => new WGV6BasicElement()
];
}
// [B-1]
protected function initFirstCall($data)
{
$this->view('val')->setValue($data);
}
// [B-2]
protected function _commit()
{
$this->ret($this->view('val')->getValue());
}
// [B-3]
protected function _cancel()
{
$this->ret(false);
}
}
EXB::START();[B-1] 遷移元から引き渡された値は、initFirstCall で引き受けます。initFirstCallは、initFirst と同様、このコントローラーにアクセスされた初回のみ発動します。
ここでは、自身の val の値を引き受けた値に変更しています。
[B-2] commit ボタンが押下されると、_commit() が発動し、ret によって遷移元に、このページでユーザーによって変更された val の値を返します。
Aでは、[A-3]によって、返された val の値を引き受けます。
[B-3] calcel ボタンが押下されると、_cancel() が発動し、ret によって遷移元に false を返します。
Aでは、[A-3]によって、返された false を引き受けます。
<main class="container">
<div class="row">
<div class="col">
<h1>B</h1>
<form action="{@form:action}" method="{@form:method}" enctype="{@form:enctype}">
<div class="form-group">
<input class="form-control" type="text" id="{@val:id}" name="{@val:name}" value="{@val:value}">
</div>
<div class="form-group">
<button class="btn btn-primary" id="{@commit:id}" name="{@commit:name}">Commit</button>
<button class="btn btn-secondary" id="{@cancel:id}" name="{@cancel:name}">Cancel</button>
</div>
</form>
</div>
</div>
</main>